Expandable CSS Tabs Tutorial

=1. Main XHTML Structure=
An example list structure code:
Here's what it will look like: https://xhtmlvalid.com/tutorials/expandable-tabs/1
=2. Starting with CSS=
Now we need to change the list format, so the links will be displayed on a single line
#menu ul {float:left;list-style-type:none;margin:0px;padding:0px;width:800px;background:#DED5D6;}
#menu ul li {float:left;}
#menu ul li a {float:left;}
You need to use the floats so the links will be displayed on a single line.
list-style-type:none removed the bullets for list items.
Make sure you add 0 margin and 0 padding, so it will clear the default list spacing.
You can customize the menu by adding a background, width, height and etc. In the example I used a 800 pixel width and #DED5D6 as the background color.
Here's what it will look like after completing step 2: https://xhtmlvalid.com/tutorials/expandable-tabs/2
=3. Slicing the Tabs=
Here's an example tab:
![]()
You will need to make a gradient with starting part. Make it as long as your longest link.
Example:
![]()
(Example file name: start.gif)
Next you will have to cut a small part from the end part.
Example:
![]()
(Example file name: end.gif)
=4. Adding the sliced images=
Now you will have to add the start.gif as the background in lists.
#menu ul {float:left;list-style-type:none;margin:0px;padding:0px;width:800px;background:#DED5D6;}
#menu ul li {float:left;background:url('start.gif') no-repeat;}
#menu ul li a {float:left;}
Your output will look similar to https://xhtmlvalid.com/tutorials/expandable-tabs/3
Next you have to add end.gif in li a:
#menu ul {float:left;list-style-type:none;margin:0px;padding:0px;width:800px;background:#DED5D6;}
#menu ul li {float:left;background:url('start.gif') no-repeat;}
#menu ul li a {float:left;background:url('end.gif') no-repeat;background-position: 100% 0%;}
Make sure you add background-position: 100% 0%, so the image will be displayed on far right. Also don't forget no-repeat, so the background won't be repeated.
Here's what your tabs will look like after adding both backgrounds: https://xhtmlvalid.com/tutorials/expandable-tabs/4
=5. Link Spacing=
You now just finished the main structure.
As you can notice, all tabs touch each other and the links touch the edges of the background.
You will need to add padding to the link edges to add some space inside the tabs.
Example:
#menu ul {float:left;list-style-type:none;margin:0px;padding:0px;width:800px;background:#DED5D6;}
#menu ul li {float:left;background:url('start.gif') no-repeat;}
#menu ul li a {float:left;background:url('end.gif') no-repeat;background-position: 100% 0%;padding-left:10px;padding-right:10px;}
In the example, I added 10 pixel padding to the left and right of the links.
Your links will now have spacing on the edges.
Example: https://xhtmlvalid.com/tutorials/expandable-tabs/5
=6. Spacing between tabs and height=
If you don't want the tabs to touch each other, you can simple add right margins.
Example:
#menu ul {float:left;list-style-type:none;margin:0px;padding:0px;width:800px;background:#DED5D6;}
#menu ul li {float:left;background:url('start.gif') no-repeat;margin-right:10px;}
#menu ul li a {float:left;background:url('end.gif') no-repeat;background-position: 100% 0%;padding-left:10px;padding-right:10px;}
To change the tab height, simply add a line-height for links.
#menu ul {float:left;list-style-type:none;margin:0px;padding:0px;width:800px;background:#DED5D6;}
#menu ul li {float:left;background:url('start.gif') no-repeat;margin-right:10px;}
#menu ul li a {float:left;background:url('end.gif') no-repeat;background-position: 100% 0%;padding-left:10px;padding-right:10px;line-height:30px;}
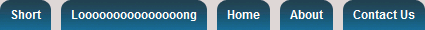
Your tabs are no ready.
Example: https://xhtmlvalid.com/tutorials/expandable-tabs/6
=7. Changing fonts, hovers and other effects=
Now you can simply change the link font, add hovers and etc. To change the text related elements, add the code in "li a" section. To add hover effects, simply add a new line with "#menu ul li a:hover".
Example:
#menu ul {float:left;list-style-type:none;margin:0px;padding:0px;width:800px;background:#DED5D6;}
#menu ul li {float:left;background:url('start.gif') no-repeat;margin-right:10px;}
#menu ul li a {float:left;background:url('end.gif') no-repeat;background-position: 100% 0%;padding-left:10px;padding-right:10px;font:12px Arial;text-decoration:none;font-weight:bold;color:#FFFFFF;line-height:30px;}
#menu ul li a:hover {text-decoration:underline;}
Example: https://xhtmlvalid.com/tutorials/expandable-tabs/7
=8. Final Code=
XHTML:
CSS:
#menu ul {float:left;list-style-type:none;margin:0px;padding:0px;width:800px;background:#DED5D6;}
#menu ul li {float:left;background:url('start.gif') no-repeat;margin-right:10px;}
#menu ul li a {float:left;background:url('end.gif') no-repeat;background-position: 100% 0%;padding-left:10px;padding-right:10px;font:12px Arial;text-decoration:none;font-weight:bold;color:#FFFFFF;line-height:30px;}
#menu ul li a:hover {text-decoration:underline;}
How To Make Entrecard XHTML Valid

If you try to place the original entrecard code on your blog or website, you will get an invalid markup validation error.
Example (Original Entrecard code):
If you run a markup validation check at http://validator.w3.org/ - you will get 3 errors:
- General entity "type" not defined and no default entity
- Reference to entity "type" for which no system identifier could be generated
- XML Parsing Error: EntityRef: expecting ';'
To make the code XHTML Valid, you will have to encode the & character.
To encode the & character, simply replace it with "&"
Sample:
Now you can re-run the validation check. Your Entrecard is now XHTML Valid!